In the world of web development, efficient and organized CSS code is essential for optimal website performance. The AI-powered Remove Duplicate CSS Online, available on WebUtility.io, is a robust tool designed to streamline your stylesheets by eliminating duplicate CSS entries using machine learning. With its user-friendly interface and advanced functionality, this tool allows you to optimize your CSS code effortlessly, resulting in improved website performance and enhanced code maintainability.
The Benefits of Remove Duplicate CSS Online
- Streamline Your Stylesheets:
This tool helps you streamline your stylesheets by eliminating duplicated CSS entries. By removing redundancy, you can significantly reduce the file size of your CSS code, making it more efficient and easier to manage. - Improve Website Performance:
Repeated CSS entries can cause conflicts and increase the load time of your web pages. By removing duplicates, you can optimize your website’s performance, resulting in faster page load times and a better user experience. - Enhance Code Maintainability:
Cleaning up your CSS code by removing redundant entries enhances code maintainability. With cleaner code, it becomes easier to troubleshoot issues, make updates, and collaborate with other developers. This tool ensures that your CSS code remains organized and easy to understand.
How to Use Remove Duplicate CSS Online
- Access the Tool:
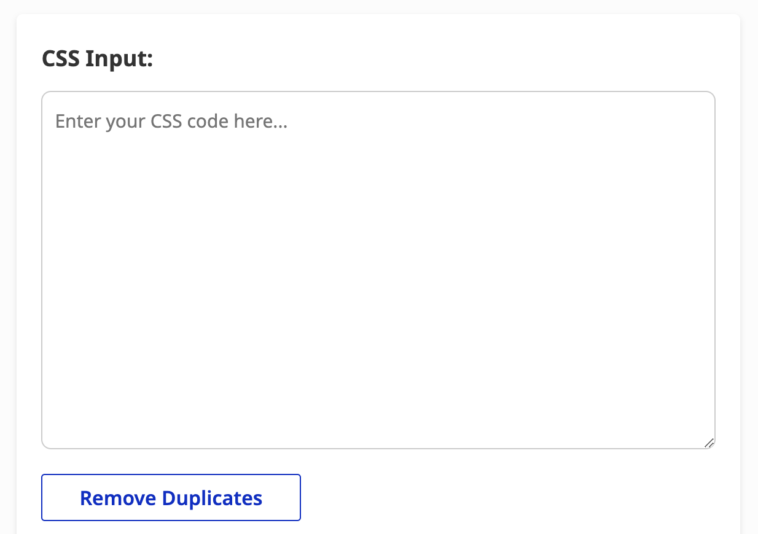
Visit the Remove Duplicate CSS Online tool on WebUtility.io by following this URL: https://webutility.io/remove-duplicate-css-online. The tool is designed to be user-friendly and accessible for developers of all skill levels. - Paste Your CSS Code:
In the designated input area, paste your CSS code that you want to clean up. This could be a portion of the code or the entire stylesheet. - Click “Remove Duplicates”:
Click on the “Remove Duplicates” button to initiate the process. The tool will analyze your CSS code and identify any duplicate entries. - Review and Copy the Modified CSS:
Once the process is complete, the modified CSS code will be displayed in the designated area. This code will have all the duplicate entries removed, leaving you with a streamlined stylesheet. You can either copy the modified CSS code directly from the tool or click the “Copy” button to save it to your clipboard.
Conclusion
Remove Duplicate CSS Online is a valuable tool for web developers and designers looking to optimize their CSS code. By removing duplicate entries, you can streamline your stylesheets, improve website performance, and enhance code maintainability.